Have you ever heard of Magento WYSIWYG Editor? Let’s find out what WYSIWYG Editor is and how can we use it in this post!
Magento 2 provides you with enormous useful tools for setting up and controlling the content of the website.
In this article, you will get a brief introduction of how to utilizing the WYSIWYG Editor in Magento 2 (Magento WYSIWYG editor tutorial).
Let’s get started!
An Overview

When working with the content displayed by the WYSIWYG editor, you can easily open and format it and all you have edited will appear in the final published form.
However, it is possible for you to change modes if you want to work with the HTML code directly. In the product catalog, you can approach the WYSIWYG editor for the purpose of building content for pages, blocks, or product descriptions by a tap on the WYSIWYG Editor button.
How to Utilize Magento WYSIWYG Editor?

This main section will suggest several useful tips for Magento WYSIWYG Editor, especially in Magento 2, that you cannot miss.
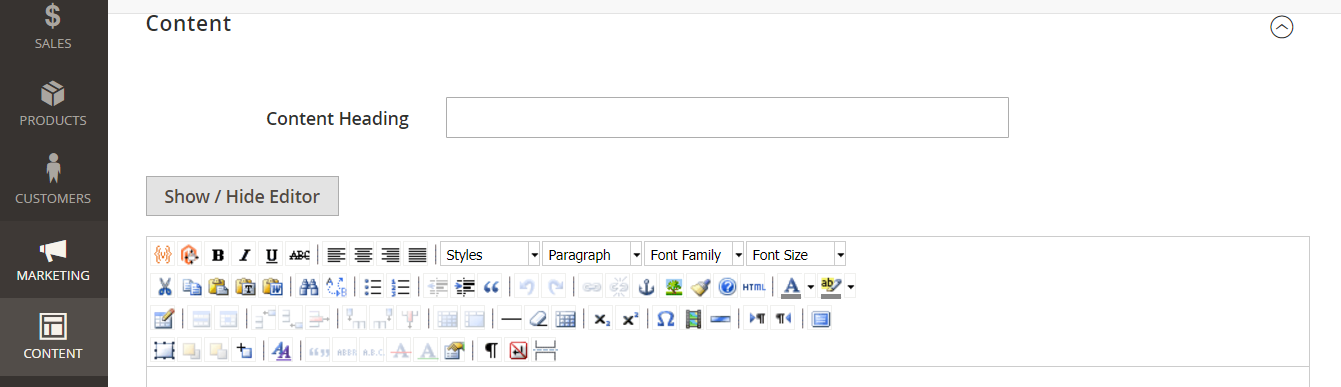
Editing Devices

Besides familiar tools like Cut, Copy and Paste, we can see other devices such as Paste as Plain Text or Paste from Word, Find and Replace, Undo/Redo, Citation, Abbreviation, Acronym, Mark as Insertion and Mark as Deletion.
Styles and Fonts

The editor also provides Styles, Paragraph, Font Family, and Font Size for constructing the content of websites.
Character Format
Formatting characters in the WYSIWYG editor is quite easy with various choices including Bold, Italic, Underline, Strikeout, Subscript, Superscript.
Special Characters
Some special options can be added like Insert Symbol, Insert Non-Breaking Space and Insert Page Break in the editor.
Color

In terms of Color, the editor can allow you to Select Text Color or Select Background Color.
Paragraph Format
To format content paragraphs, you can choose any among Align Left, Align Center, Align Right, Align Full, Increase Outdent/Indent, or Block Quote options.
Lists

When creating lists in the editor, you can be supported by Inserting and Removing Bulleted (Unordered) List/Numbered (Ordered) List tool.
Rules
In terms of rules, Inserting Simple Horizontal Rule and Inserting Formatted Horizontal Rule can be useful selections for users in the WYSIWYG editor.
Links and Anchors

With the WYSIWYG editor, you can carry out activities involving Inserting or Editing Link/Anchor, Removing Link.
Images and Media
Insert/Edit Image and Insert Media tools help you diversify the content of the website.
Tables
About the table, the editor allows you to use tools including Inserting/Modifying Table, Table Row Properties, Table Cell Properties, Inserting Row Above, Inserting Row Below, Removing Column, Removing Row, Splitting Merged Table Cells, Merging Table Cells.
Layers
In layer field, the editor supports Inserting New Layer, Moving Layer Forward/Backward, Toggling Absolute Positioning.
Coding Tools

Coding tools consisting of Removing Formatting and Cleanup Messy Code make you feel more convenient in building content.
Variables, Attributes & Widgets
In this area, you can easily Insert or Edit Attributes as well as Add Variable/Widget.
Workspace Preferences
Toggling Fullscreen Mode, Displaying Visual Control Characters (On/Off), Toggling Guidelines / Invisible Elements, Setting Typing Direction Left-to-Right or Right-to-Left are tools supported in workspace preferences part.
Conclusion

We hope that you have had a brief overview of using the WYSIWYG editor in Magento 2. You can search for more detailed Magento WYSIWYG editor tutorial for better content on your pages.
If you need any help, please feel free to contact us. Thanks a lot for reading!