Are you familiar with Magento PWA Studio Tutorial?
Or do you even know what PWA is?
This article will answer all related questions.
If you are looking for a way to leverage your online store, create a much better mobile experience on your website, you cannot overlook this blog.
In this blog, we will provide:
- A clear overview of Progressive Web Application (PWA) in general and its benefits
- An introduction to Magento PWA Studio Project
- Basic concepts of Magento PWA
- Magento PWA Studio Tutorial
Now, let’s get started!
What Is Progressive Web Application?

Progressive Web Application (PWA in short) is simply a web application applying modern web technologies to bring about a reliable, fast, and engaging customer experience.
Also, PWA can perform like a native app on smartphones. Therefore, it is extremely useful when customers tend to shop online by using phones, especially using available applications.
PWA’s Benefits

As PWA applies advanced web technologies, many online stores nowadays develop their web applications to attract more engaged customers:
- Fast: Various performance optimization techniques are applied to improve the fast-loading functionality.
- Mobile-friendly: As PWA is designed for smartphones, it is clear that those applications are fit in any size of any device.
- Security & Reliable: PWA sites use HTTPS connections to improve security.
- Installable: It is more convenient for customers to install the apps and access an online store with just one click.
- Offline usable: As the apps are installed on mobile devices, customers can use it even when it is not connected to the Internet. All the actions will be updated as soon as the Internet is available.
- Shareable: In any application, there is a button that enables you to share the content on social media with one click.
- Easily keep customers engaged: The comfortability of PWA sites can make customers stay longer in your store. Also, the feature of sending notifications directly to their phones can keep them updated as well.
PWA Basic Concepts

Before going in-depth with the tutorial, let’s look over these following basic concepts and make sure that you understand it well to work with PWA tools.
Application Shell
An application shell provides a fundamental structure of the user interface for a progressive web application. The structure is used in Magento PWA Studio to reduce the time spent loading a branded experience in the UI.
This approach involves heavily caching the minimal amount of HTML, CSS, and JS to load the basic UI of the page before fetching the rest through an API.
Service Worker
A service worker is a script that runs in the background. It is used for caching and resource recovery.
Component Data Binding
Component data binding is the way data move between the source and a UI component. PWA uses component data binding to connect dynamic data with the user interface.
GraphQL

Similar to REST, GraphQL is a query language on a server. It is used in PWA to push data.
In comparison with REST, GraphQL is more powerful, flexible, and effective.
Advantages:
- Predictable results from the query
- A single request for many results
- Organized data with typed schema
Client State, Reducers & Actions
Client State, Reducers & Actions are Redux concepts that are used to manage and update the status of a web application.
Loading & Offline States
Both loading and offline states are concepts that must be dealt with by PWA.
Container Extensibility
A Container is an HTML element that contains 0 or more Containers Child components. It acts as the target for Magento-loader-layout operations.
With container extensibility, you can reuse and modify your container with no adjustment of the source.
CSS Modules

CSS modules are reusable CSS styles that enable you to develop components with styles but still compatible with external styles.
Performance Patterns
This is an essential concept in PWA, which includes many strategies and patterns available to enhance PWA performance.
Root Components & Routing
A root component of an app is the DOM node under which all other nodes are managed by React.
Routing is the ability to arrange a URL pattern to a suitable handler.
Critical Path
To display a website, we need a critical path, which are steps required to process the HTML, CSS, and JavaScript files. If you want the best performance of your web application, you need to optimize the critical path.
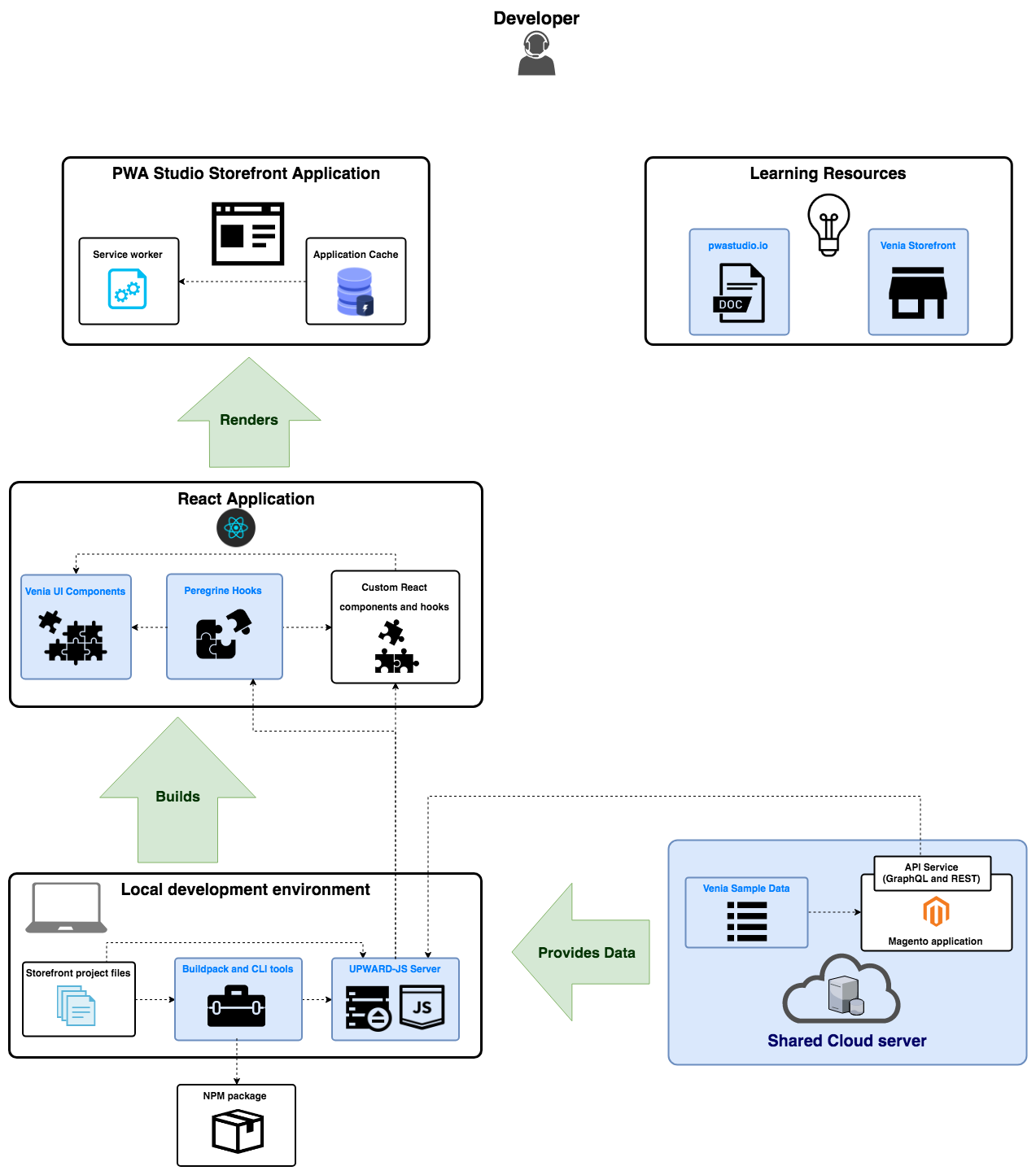
What Is Magento PWA Studio Project?

Magento PWA Studio Project is a set of tools that allows developers to develop, deploy, and maintain the PWA storefront on top of Magento 2.
Advanced tools and libraries are used to create a build system and framework that follow the Magento principles of extensibility.
The Magento PWA Studio Project provides the following tools:
- pwa-buildpack CLI tools: Core constructing and development tools.
- Peregrine hooks & components: A collection of parts and React hooks.
- Venia store & visual components: A proof of concept Magento 2 storefront & visual elements can be used in Magento stores.
- UPWARD: A specification of a file that determines the behavior of the server.
- pwastudio.io: Magento PWA documentation that guides developers to build Magento 2 storefront.
- Shared Magento server: Sample data, make sure that the version of Magento is updated.
Magento PWA Studio Tutorial – Project Setup Guide

This comprehensive tutorial provides several best practices of Magento PWA Studio that help to integrate PWA into Magento.
Besides, in this blog, we just provide tutorials of setting-up step, which is a fundamental step of the whole process.
Getting Started

If you haven’t installed Yarn, Node.js, please install it to setup Magento PWA Storefront.
In case you have it, you need to check the versions by running the 2 following commands:
node -v
yarn -v
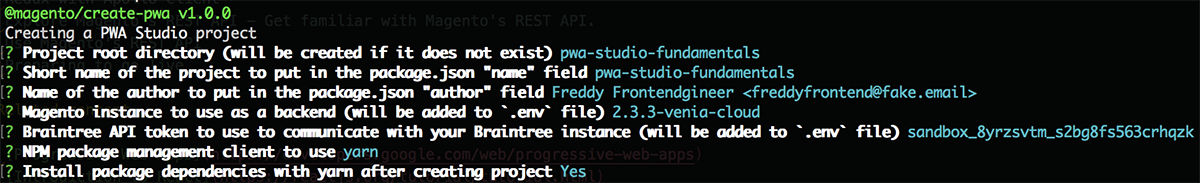
STEP 1: Run The Scaffolding Tool
In the terminal, you need to navigate to the directory where you want to install your storefront project and run the scaffolding tool:
yarn create @magento/pwa
Alternative commands:
npx @magento/create-pwa
npm init @magento/pwa
Then, please answer the following questions from the interactive questionnaire:

Run this command to navigate to your project’s root directory:
cd pwa-studio-fundamentals
STEP 2: Start The Storefront Application
In the second step of the Magento PWA tutorial, you need to execute the below command to start the dev server at http://0.0.0.0:10000/:
yarn watch
After that, it will detect whether there is any change or not. If a change is identified, the application running in the browser will update the change.
To stop the dev server, please press the key combination of Ctrl+C in the running terminal window.
STEP 3: Add A Custom Hostname & SSL Certificate
This step is necessary, especially when working on many storefront projects, as each project needs a custom hostname to avoid conflict with service workers or ports.
You can simply create a custom hostname and SSL certificate by using create-custom-origin sub-command as followed:
yarn buildpack create-custom-origin ./
Update Environment Variables (Optional)
You can choose to perform this step or not since the scaffolding command already adds the required environment variables to the environment file.
In case you want to, you can update your project’s .env file and change the property values.
You can find more Magento PWA Studio Tutorials in Magento PWA documentation.
Troubleshooting

Because it is kind of complicated to set up the project, errors can happen anytime. Let’s see some common faults and how to fix it.
Node Version Error
This fault may happen because you are using the wrong node version. Specifically, the node v12 is not compatible with early versions of the PWA studio.
To solve this problem, you should use a node version manager, for example, n or nvm, to switch to different versions.
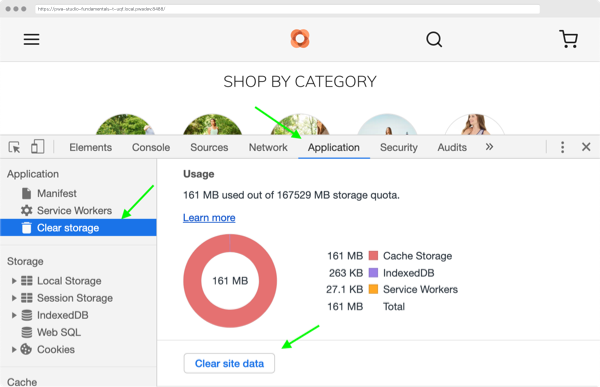
Caching Problems
In case you face a caching problem, just simply empty the full application storage and start over.
Let us give you a specific example of using Chrome:

- Open the Developer Tools
- In the Application tab, select Clear Storage
- Press the “Clear site data” button to finish
Unable to Get The Data from Magento
If you are running into a problem that your storefront does not get the data from Magento, you should verify the MAGENTO_BACKEND_URL in your .env file, which is accessible from your dev server.
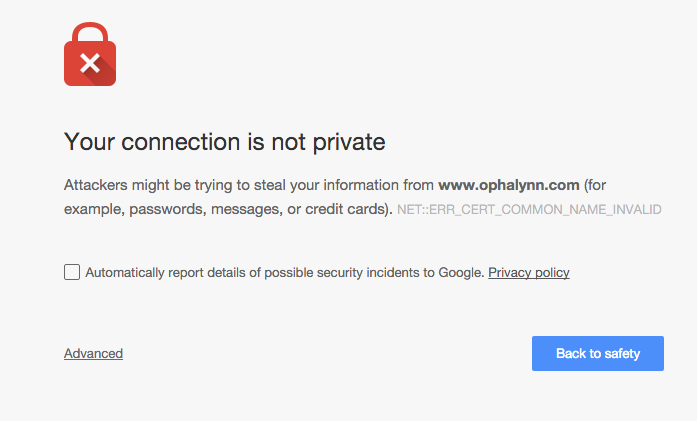
Privacy Error

This issue is quite common while visiting a website.
The reason is that your project has an invalid or expired certificate. As a result, the browser doesn’t trust the generated SSL certificate.
Some users have suggested deleting the devcert folder to trigger certification regeneration.
Such a folder is found at different places in different operating systems.
In MacOS:
~/Library/Application Support/devcert
In Window system:
${User}\AppData\Local\devcert
Conclusion
In conclusion, PWA is so useful that we highly recommend online store owners to set up to gain more customers.
We hope that this Magento PWA Studio Tutorial is helpful to start working on Magento PWA. If you want us to deliver more Magento PWA tutorials, don’t hesitate to comment in the section below.
Thanks a lot for reading!