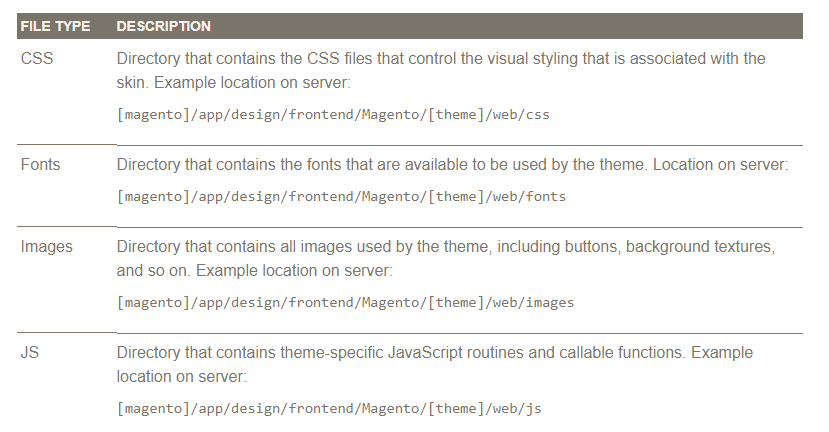
The term static files alludes to the set of assets advantages, for example, CSS (A style sheet language that controls the appearance of HTML documents; a way to control the appearance of text, graphics, lists, and all other elements on a web page), textual styles, pictures, and JavaScript (A scripting language used with HTML to produce dynamic effects and interactions on web pages), that is utilized by a theme. The area of static files – the collection of theme assets, such as CSS, fonts, images, and JavaScript that is used by a theme, is indicated in the Base URL arrangement.
A digital signature can be added to the URL of every static file so that browsers can identify when there are available newer version. The newer form of the file is utilized if the signature is not similar to the what the browser’s cache stores.
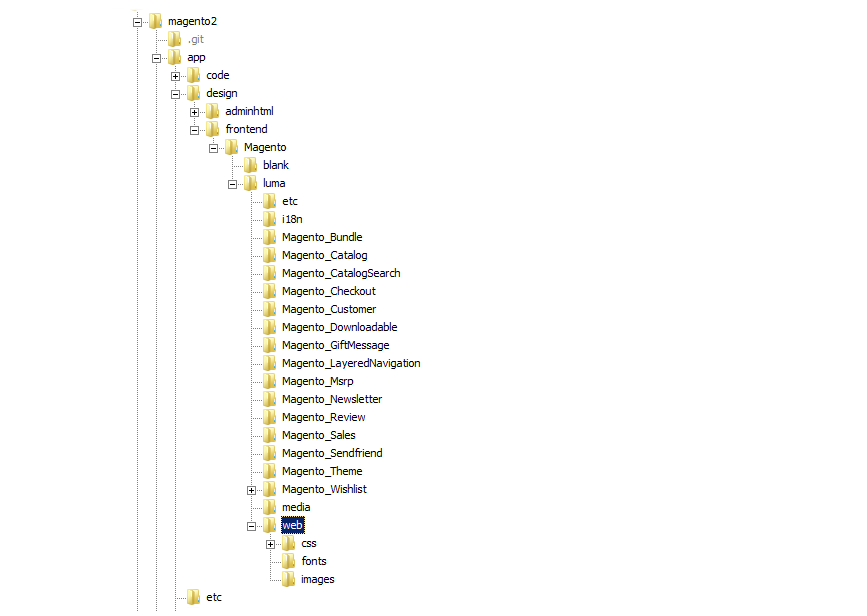
For a standard installation, the theme assets related to a theme are composed in the web folder at the following area beneath the Magento root.
[magento_root]/app/design/frontend/Magento/[theme_name]/web

To sign static documents:
1. On the Admin sidebar, click Stores. Look under Settings, pick Configuration.
2. In the board on the left under Advanced, pick Developer.
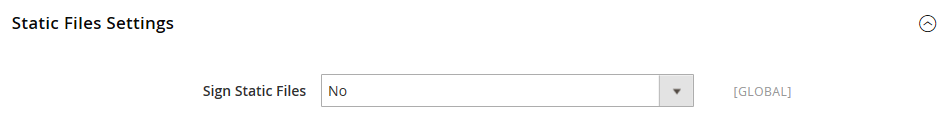
3. Expand the Static Files Settings area.

4. Set Sign Static Files to “Yes.”
5. When finish, choose Save Config.
Conclusion
To sum up, we have given you information about how to set up Theme Assets in Magento 2. We are happy to help you if you have any question about Magento 2 and please don’t forget to press Like, Share and Subscribe to get more interesting articles.

