What is the Footer Email Template in Magento 2?
The Footer Email Template is the ending part of the Email Template in Magento 2, the closing and signature line of the email message are include in this template. The closing can be changed to fit your style, and admin can add additional information such as the store name and address below the store name.

How to Configure the Footer Email Template in Magento 2
Step 1: Load the Default Template
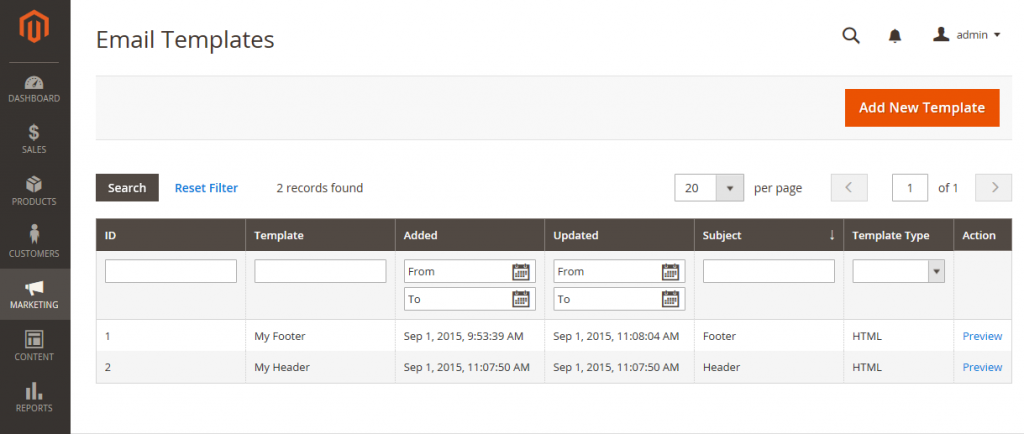
- On the Admin Sidebar, click Marketing. In Communications section, click Email Templates.
- Click Add New Templates. Follow these steps:
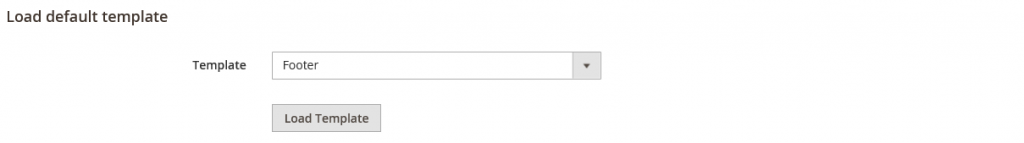
- In Load default template, open Template list under Magento_Email, select “Footer”.
- Click Load Template.

Step 2: Customize and Preview the Template
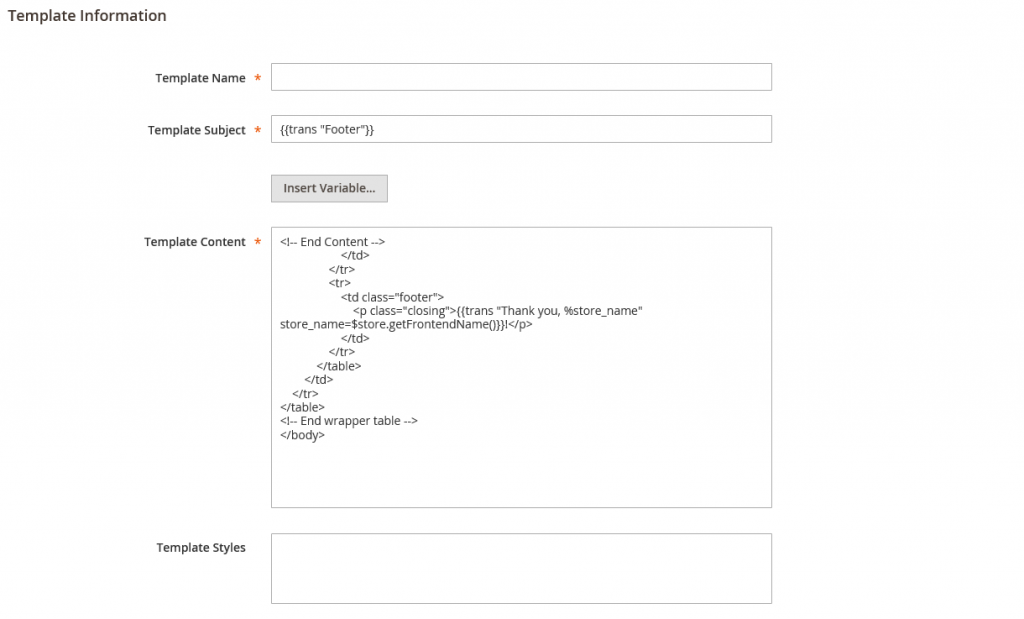
- Input the Template Name
- Input a Template Subject so you can arrange the template later. In the grid, you can sort and filter the templates by using Subject column.

- You can edit the HTML code in the Template Content box, remember not to overwrite anything that is enclosed in double braces.
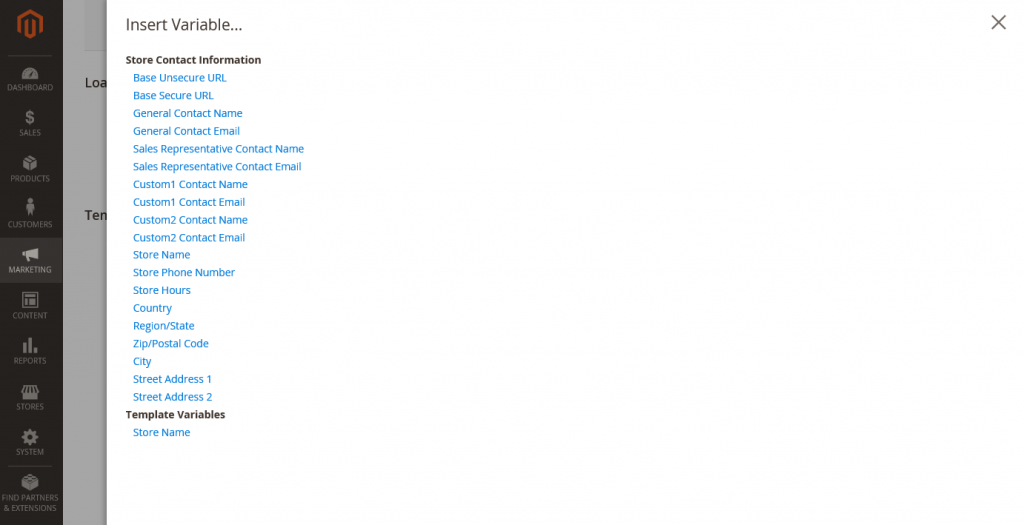
- If you want to insert variable, place the cursor in the code where the variable will be displayed, click Insert Variable. After that, select the variable you want to insert
When you selected a variable, a markup tag for the variable is inserted in the code.

- Input the CSS code in the Template Style box to change CSS declarations.
Step 3: Update the configuration
- On the Admin sidebar, click Content. After that, in Design section, click Configuration.
- In the grid, choose the store view that you want to edit. Click Edit
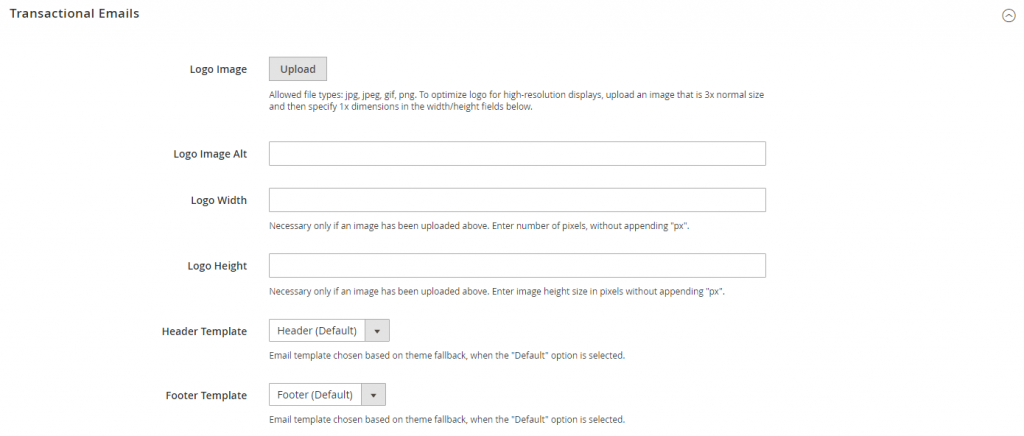
- Scroll down and open the Transactions Email.
- Select the default Header Template for email notifications.
- Click Save Config after completed.

Field Descriptions
| FIELD | DESCRIPTION |
| LOAD DEFAULT TEMPLATE | |
| Template | The choice of available templates will be listed, and recognizes the template to be customized |
| TEMPLATE INFORMATION | |
| Template Name | The name of your custom template. |
| Insert Variable | a Store Contact Information variable can be inserted into the template at the cursor location. |
| Template Subject | In the Subject column, the Template Subject displayed to sort and filter the templates in the list. |
| Template Content | The HTML content of the template. |
| Template Styles | In the Template Styles box, you can enter any CSS style declarations to format the template header . |